How to use Framer and Web Creator
The core value of a Website Builder is the ability to create a webpage without code. That is, without HTML, CSS, and JS. Here's how you can fill the gap in Framer with Web Creator.
HTML uses elements to create the following kinds of content: 31 + 2 metadata, windows, mixes, blocks, phrases, objects, forms, and breaks.
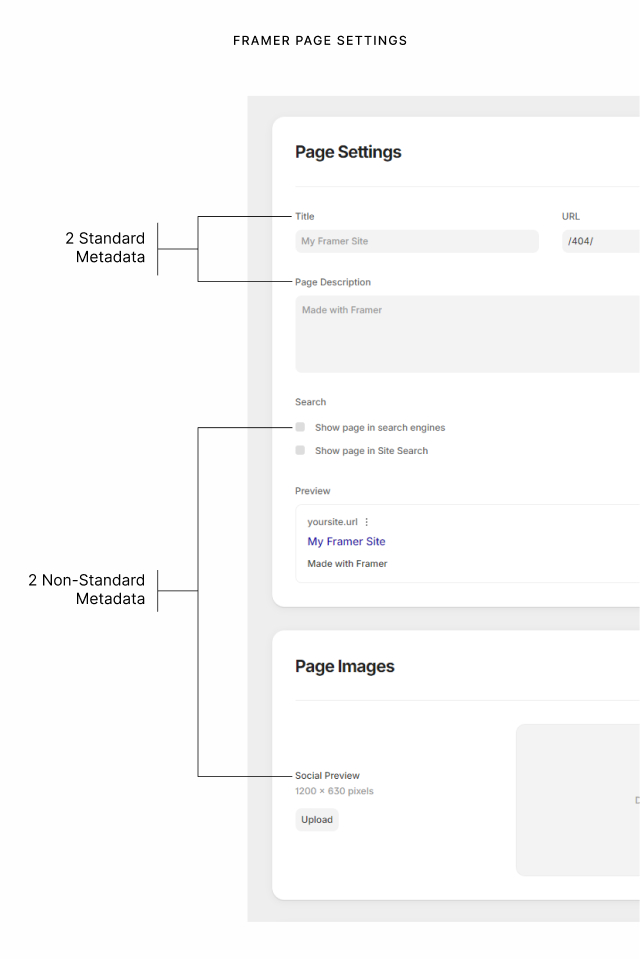
In Framer, you can only create 2 standard metadata and 2 non-standard metadata without code. Yet, you can't modify them. 
To modify those metadata, or to create and modify the remaining 29 standard metadata with ANY custom metadata, Framer requires you to use code. 
Yet: HTML code, most times, requires some mental gymnastics.
It is easy to create a Title, simply use the title tag. It is less easy to create a Description, you need a meta tag with a name attribute that has a value of description. But, It is harder to create most other metadata.
Assuming you know what metadata to create, if you do not know the combinations, your code will fail silently; No warnings, No Errors.
With Web Creator, you can generate all 31 standard metadata and ANY custom metadata without code. No Mental gymnastics.
The following 4 steps help you use Web Creator to generate metadata code for Framer:
-
Open the Web Creator Playground

-
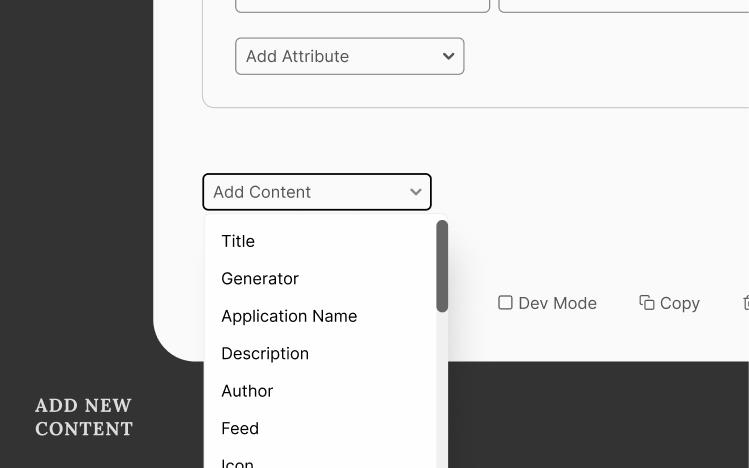
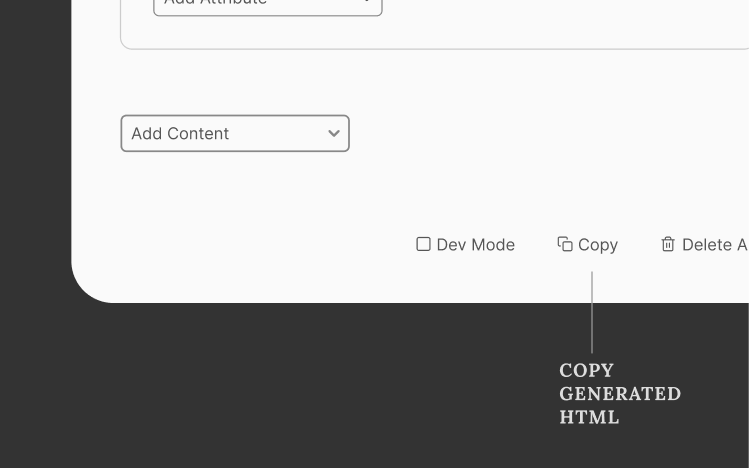
Click on Add Content and select your choice from the full list.

Repeat this step for as many metadata code you need to generate.
-
Click on Copy to generate the HTML of the metadata you have created

-
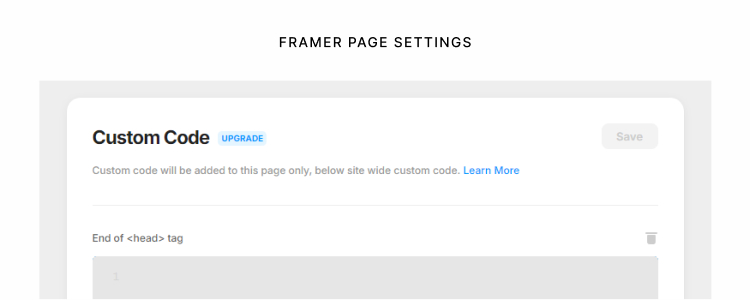
Go to the Custom Code field in Framer and paste the generated code.
PS: This article was published on 19/03/2025. It's a work in progress to address each web language